For everyday font-related tasks there are online type tools and using these tools, you can save hours of searching, typing, testing and coding, and the most important thing: the tools are all free!
1. WhatTheFont – Identify a Font From a Picture (http://goo.gl/0tQOcQ)
This is a very professional site, excellent if you want to identify a font. It is an easy as 1,2,3: you just upload a picture of your font and WhatTheFont will give you the exact match and/or some approximate matches from the database! From there you can buy the font or download it for free (if it is free of course).
2. IdentiFont – Identify a Font From Some Clues (http://goo.gl/PXSnpM)
But what if your picture of the font is too distorted and the previous tool doesn’t work? Don’t worry, there is a solution: Identifont. There you should go to “Fonts by Appearance” and answer some questions describing the font you’re looking for. You are sure to find a satisfying example in the database! If this is for a logo or something similar and you don’t get the exact font you can download the best similar font and edit it in Illustrator letter by letter or you can try TypeNav and see if you have more luck with it.
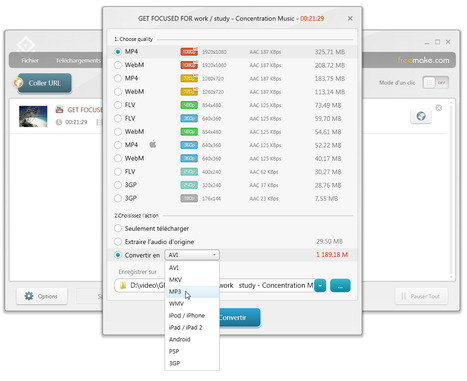
3. Online Font Converter (http://goo.gl/XDP7l4)
Another very useful site is OnlineFontConverter.com, where you can upload a font and convert it in whatever format you want: .otf .ttf and so on. In addition, with this tool you can extract a font from a .pdf file, if the file has the font embedded! As a bonus, if you make yourself an account you get a history of every font you have converted.
4. sIFR Generator (http://goo.gl/xAhGgA)
With this tool you can create sIFR flash files automatically. With just a few clicks you can customize and create the files needed for your site: a .swf file, a javascript and a html snippet and you will have selectable text with any font you like within your site.
5. Text Fixer – Text and Html Tools (http://goo.gl/OCiTJh)
Another great site is Textfixer.com. Here you have a series of useful text tools such as capitalizing the first letter of sentences or removing whitespaces or removing line breaks and so on. You have also some nice html tools for converting badly formatted word text to clean html, CSV text to html tables or for compressing/uncompressing html code.
6. BitFontMaker for Small Pixel Fonts (http://goo.gl/GEB73l)
With this BotFontMaker you can make some nice small pixel font (10 px high). You can then save it or send it to your friends. BitFontMaker is 100% compatible with any modern browser on any operating system. The framework is made in Javascript so you can use it on a device with no flash enabled as well.
7. Wordle – Text Cloud Generator (http://goo.gl/9IE7yt)
If you want to make yourself a cool text cloud and you don’t have the time to type every word in your favorite graphic application you can use Wordle. With just a few mouse clicks you can make something similar with what you see here by inserting the same text or by pointing Wordle to your Blog RSS. You can then print the text cloud on paper or if you have a Acrobat Professional installed you can print it directly into a PDF file that you can edit with Illustrator or Corel Draw if you are not satisfied.
8. STC FontBrowser – Browse Your Own Fonts (http://goo.gl/hldWI3)
This tool is the equivalent of Bitstream Font Navigator, Font Manager or other applications. The only difference is the fact that it is online and, perhaps, that is free. It is not so customizable, you can’t see the detailed character map but it is the best choice for you when you want to show the clients what fonts they have (or not have) installed on their computers.
9. CSS Grid Caclulator (http://goo.gl/KWMKPY)
This tool is a CSS generator. You can create columns, rows, you can set the gutter the width, the font, make custom-size divisions etc. quickly and effortless. The CSS code will be generated in a separate window in real time, so you can copy it and use it anytime.
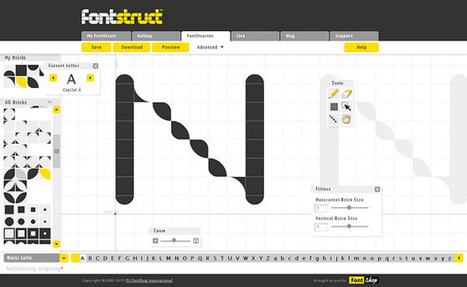
10. Font Struct – Online Font Maker (http://goo.gl/7hA9g1)
Font Struct is a site where you can build your own font using a grid system. Basically, you can use simple geometrical shapes that you put together. It all depends on your own creativity! The results can be amazing! You can then use your font, if you are satisfied with it, as the site offers you true type file once you have finalized your project. It’s a great way to build your own font in a very short time.
Read more : http://goo.gl/IPchgF
11. Horus – Online Font Editor
12. TypeTester
13. Text Ascii Art Generator
14. Pixel to Em Converter
15. CSS Gradient – Gradient Text Generator
16. UpsideDownLetters
17. Free OCR






 Your new post is loading...
Your new post is loading...